Добрый день!
В данной статье мы рассмотрим как стилизовать свой SSO на базе Keycloak, задать стартовую страницу, кастомизировать шаблоны email сообщений и несколько других нюансов.
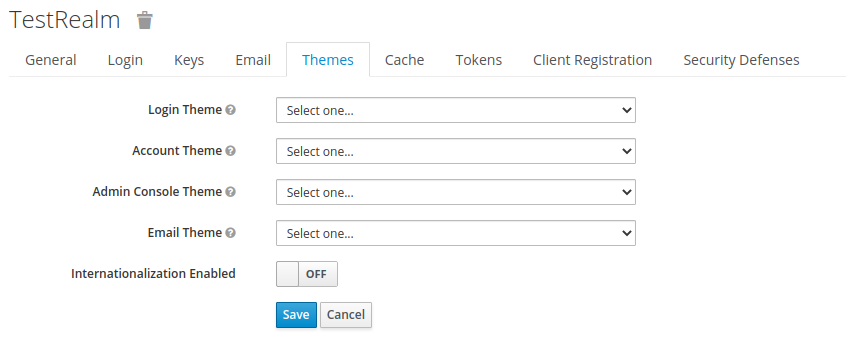
Начнём с того, что рассмотрим какие темы вообще бывают в Keycloak. Для этого зайдём в настройки Realm Settings -> Themes

Здесь:
- Login Theme - тема, определяющая внешний вид страниц логина, регистрации, сброса пароля.
- Account Theme - тема, определяющая внешний вид личного кабинета, который видит пользователь после авторизации.
- Admin Console Theme - тема, определяющая внешний вид админки.
- Email Theme - тема, содержащая шаблоны email сообщений и их локализацию.
Кроме этого, существует ещё одна тема - Welcome Theme. Данная тема отвечает за внешний вид главной страницы, о её настроке мы поговорим позже.
Теперь к кастомизации
Как и во многих других приложениях, темы в Keycloak работают по принципу наследования, т.е. мы создаём свою тему, указываем, что она наследуется от какой-либо другой, например base или её расширенной версии keycloak темы. В нашей созданной теме переопределяем необходимые нам шаблоны, остальные шаблоны будут браться из родительской темы.
Однако найти какой-либо репозиторий с темой Keycloak, на базе которого можно просто создать свою тему, мне не удалось, поэтому создаём свой Maven проект
src/
└── main/
└── resources
├── META-INF
│ └── keycloak-themes.json
└── theme
└── our-custom-theme
Для упрощения жизни, возьмём готовую тему keycloak из поставки самого Keycloak, которая наследуется от base темы и содержит ряд стилей, но не содержит темплейты страниц. Скопируем содержимое этой темы в our-custom-theme . В итоге получим следующую структуру:
src/
└── main/
└── resources
├── META-INF
│ └── keycloak-themes.json
└── theme
└── our-custom-theme
├── account
├── admin
├── common
├── email
├── login
└── welcome
Теперь, имея данную структуру, мы можем подглядывать в содержимое темы base, копировать оттуда нужные темплейты в нашу темы и радоваться жизни.
Чтобы Keycloak увидел наши темы, необходимо в keycloak-themes.json указать, какие темы содержаться в нашем джарнике.
{
"themes": [{
"name" : "our-custom-theme",
"types": [ "admin", "account", "login", "email", "welcome" ]
}]
}
Далее просто собираем проект
mvn clean package
Деплоим в keycloak/standalone/deployments и, если всё сделано правильно, в логах появится запись об успешном деплое нашего джарника, а в админке в списке тем отобразится наша our-custom-theme.
Важно: при разработке темы крайне желательно отключить кеширование темы в standalone.xml. Делается это путём изменения пропертей в блоке theme
<staticMaxAge>-1</staticMaxAge>
<cacheThemes>false</cacheThemes>
<cacheTemplates>false</cacheTemplates>
Welcome theme
Конфигурация данного зверя несколько отличается от остальных, что логично, в общем-то, т.к. данная тема настраивается на для каждого Realm, а для всего портала вцелом.
Настраивается она очень просто: находим в standalone.xml блок <theme>, где добавляем <welcomeTheme>our-custom-theme</welcomeTheme>
Если мы хотим, чтобы пользователь при открытии страницы SSO стразу попадал на страницу логина контретного Realm'а, мы можем создать в welcome теме файл index.ftl со следующим содержимым
<html>
<head>
<title>Keycloak</title>
<meta charset="utf-8">
<meta http-equiv="refresh" content="0;URL=/auth/realms/testRealm/account" />
</head>
<body>
</body>
</html>
