В CSS не редко есть несколько способов добиться одного и того же результата. В этой статье мы рассмотрим все способы выстроить два элемента рядом по горизонтали и разберём недостатки каждого способа.
Что мы хотим получить? Распространённая ситуация, когда у нас есть изображение и текст, который нужно поместить справа от него.

Существует как минимум 4 пути решения этой задачи.
Табличная вёрстка
Некогда популярный способ построения макетов на таблицах хоть и не используется так широко, как раньше, но работает безотказно. Из достоинств этого способа можно назвать широкую поддержку браузерами, ширина ячеек подбирается автоматически в зависимости от контента (если вы не задали её самостоятельно). Достаточно просто управлять выравниванием элементов, особенно вызывающим больше всего проблем выравниванием по вертикали (с помощью свойства vertical-align). Практически не требует написания CSS-правил.
Элементы не перестроятся в случае нехватки места, таким образом макет всегда будет сохранён. Этот факт является одновременно достоинством и недостатком, так как адаптивные интерфейсы на таблицах строить крайне неудобно.
<html>
<head>
<style>
img {
width: 50px;
height: 50px;
margin-right: 0.5em;
}
/* .ex1 td.image, .ex1 td.title {
vertical-align: top;
} */
</style>
</head>
<body class="ex1">
<table>
<tr>
<td class=”image”> <img src="oracle-java-logo.jpg"> </td>
<td> <span class="title">Java SE 8 Fundamentals</span> </td>
</tr>
</table>
</body>
</html>

Строчные элементы
Два строчных элемента по умолчанию выстраиваются рядом, если им хватает места на одной строке. Вертикальное выравнивание регулируется свойством vertical-align, и важно помнить, что работает оно относительно высоты строки. Также следует помнить, что к строчным элементам, то есть элементам со значением inline в свойстве display, не применимо свойство padding. Если необходимо задать внутренние отступы, значение inline можно поменять на inline-block.
<html>
<head>
<style>
img {
width: 50px;
height: 50px;
margin-right: 0.5em;
}
.ex2 .title, .ex2 img {
vertical-align: middle;
}
</style>
</head>
<body class="ex2">
<img src="oracle-java-logo.jpg">
<span class="title">Java SE 8 Fundamentals</span>
</body>
</html>
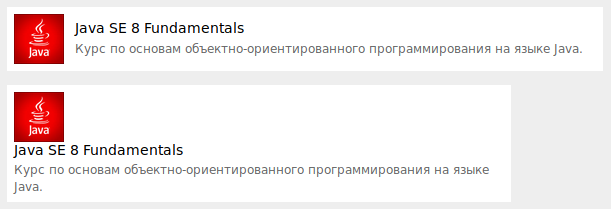
При такой вёрстке справа от картинки можно разместить только одну строку текста. Вставка перевода строки вызовет перенос текста под картинку, как показано на рисунке ниже.
<img src="oracle-java-logo.jpg">
<span class="title">
Java SE 8 Fundamentals <br/>
Курс по основам объектно-ориентированного программирования на языке Java.
</span>

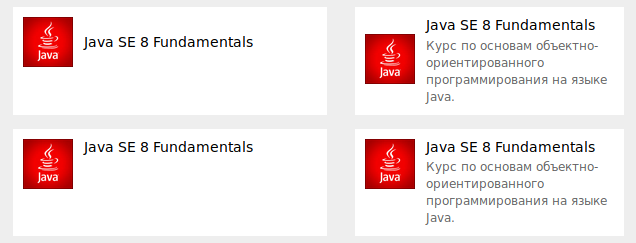
Чтобы разместить справа многострочный текст, можно поменять элементу с классом title значение свойства display на inline-block или обернуть его в элемент с display: inline-block. Однако каждый абзац текста между переводами строки будет вытягиваться в одну строку, то есть не будет переноситься в зависимости от доступного места. И если одна из строк окажется слишком длинной, и элемент не поместится на одной строке с картинкой, он также будет перенесён под картинку.

Чтобы этого избежать, нужно задать ему ширину. Лучше всего привязать её к ширине родительского контейнера, чтобы элемент всегда помещался.
<html>
<head>
<style>
img {
width: 50px;
height: 50px;
margin-right: 0.5em;
}
.title {
margin-bottom: 0.2em;
}
.desc {
color: #666;
font-size: 12px;
}
.ex2-2 .wrapper {
display: inline-block;
max-width: calc(100% - 50px - 1em);
}
.ex2-2 .wrapper, .ex2-2 img {
vertical-align: middle;
}
</style>
</head>
<body class="ex2-2">
<img src="oracle-java-logo.jpg">
<span class="wrapper">
<span class="title">Java SE 8 Fundamentals</span><br>
<span class="desc">
Курс по основам объектно-ориентированного программирования на языке Java.
</span>
</span>
</body>
</html>

Плавающие элементы
Ещё один способ выстраивания элементов рядом заключается в использовании свойства float. Этот способ обладает примерно такими же недостатками, как и предыдущий: текст вытягивается в одну строку и переносится под картинку, если ему не хватает места. Впрочем, и правятся эти недостатки аналогично - заданием ширины элемента.
<html>
<head>
<style>
img {
width: 50px;
height: 50px;
margin-right: 0.5em;
}
.title {
margin-bottom: 0.2em;
}
.desc {
color: #666;
font-size: 12px;
}
.ex3 img, .ex3 .wrapper {
float: left;
}
.ex3 .wrapper {
max-width: calc(100% - 50px - 1em);
}
</style>
</head>
<body class="ex3">
<img src="oracle-java-logo.jpg">
<span class="wrapper">
<span class="title">Java SE 8 Fundamentals</span><br>
<span class="desc">Курс по основам объектно-ориентированного программирования на языке Java.</span>
</span>
</body>
</html>
Flexbox элементы
Наиболее гибкий и современный способ управления расположением элементов в ряд, преимуществами которого являются простое управление выравниванием и порядком элементов, а также свободным пространством между элементами. В простейшем случае достаточно задать родительскому элементу display: flex, чтобы все дочерние элементы стали ячейками flexbox-контейнера. Далее можно управлять шириной ячеек (flex-basis), способностью ячейки увеличиваться и уменьшаться при необходимости (flex-grow, flex-shrink), распределением ячеек по горизонтали (justify-content), выравниванием по вертикали (align-items) и т.д.
Спецификация flexbox начала широко поддерживаться браузерами с 2012-2013 гг, и на данный момент нет проблем с её использованием в современных браузерах. Однако, flexbox не поддерживается IE ниже 10-й версии, а в 10 и 11 поддерживается частично.
<html>
<head>
<style>
img {
width: 50px;
height: 50px;
margin-right: 0.5em;
}
.title {
margin-bottom: 0.2em;
display: inline-block;
}
.desc {
color: #666;
font-size: 12px;
}
.ex4 .container {
display: flex;
align-items: center;
}
</style>
</head>
<body>
<div class="container">
<img src="oracle-java-logo.jpg"> </td>
<span class="wrapper">
<span class="title">Java SE 8 Fundamentals</span><br>
<span class="desc">Курс по основам объектно-ориентированного программирования на языке Java.</span>
</span>
</div>
</body>
</html>
Живой пример.