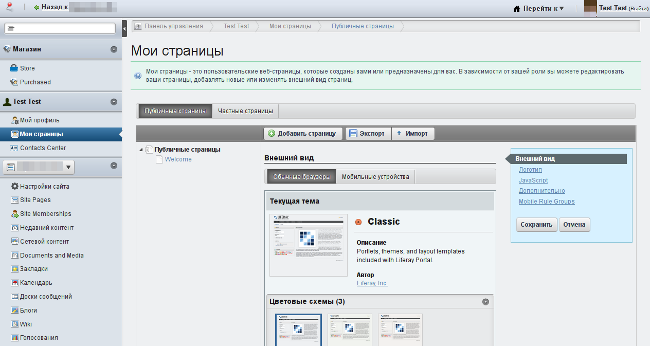
Панель управления в современных версиях Liferay - отдельный интерфейс, содержащий множество модулей, предназначенных для администрирования портала. Причём этот интерфейс является расширяемым - установка дополнительных плагинов позволяет добавить новые строки в его меню. Хороший пример - Kaleo Workflow: установка этого портлета добавляет на панель управления новый пункт, позволяющий применять разнообразные бизнес-процессы к разным видам контента на портале:

Иногда возникает необходимость разместить компоненты с панели управления на произвольных страницах портала. Например, в случае того же Kaleo Workflow, бывает достаточно удобно размещать его на персональных страницах пользователей, чтобы те могли быстро получить доступ к своему списку задач. По умолчанию портал такой возможности нам не даёт, но всё можно исправить при помощи несложной правки конфигов.
Убираем портлет с панели управления
Открываем файл $LIFERAY_WEBAPP/WEB-INF/liferay-portlet.xml и находим в нём конфиги интересующих нас портлетов. Убираем из этих конфигов все параметры, связанные с размещением портлетов на панели управления (control-panel-entry-category, control-panel-entry-weight и control-panel-entry-class). В примере с Kaleo Workflow конфиг после этих правок будет выглядить примерно так:
(...)
<portlet>
<portlet-name>153</portlet-name>
<icon>/html/icons/my_workflow_tasks.png</icon>
<struts-path>my_workflow_tasks</struts-path>
<portlet-url-class>com.liferay.portal.struts.StrutsActionPortletURL</portlet-url-class>
<preferences-owned-by-group>true</preferences-owned-by-group>
<use-default-template>false</use-default-template>
<private-request-attributes>false</private-request-attributes>
<private-session-attributes>false</private-session-attributes>
<render-weight>50</render-weight>
<header-portlet-css>/html/portlet/asset_publisher/css/main.css</header-portlet-css>
<header-portlet-css>/html/portlet/users_admin/css/main.css</header-portlet-css>
<header-portlet-css>/html/portlet/workflow_definitions/css/main.css</header-portlet-css>
<footer-portlet-javascript>/html/portlet/workflow_tasks/js/main.js</footer-portlet-javascript>
<css-class-wrapper>portlet-workflow-tasks</css-class-wrapper>
</portlet>
(...)
<portlet>
<portlet-name>158</portlet-name>
<icon>/html/icons/my_workflow_instances.png</icon>
<struts-path>my_workflow_instances</struts-path>
<portlet-url-class>com.liferay.portal.struts.StrutsActionPortletURL</portlet-url-class>
<preferences-owned-by-group>true</preferences-owned-by-group>
<use-default-template>false</use-default-template>
<private-request-attributes>false</private-request-attributes>
<private-session-attributes>false</private-session-attributes>
<render-weight>50</render-weight>
<header-portlet-css>/html/portlet/asset_publisher/css/main.css</header-portlet-css>
<header-portlet-css>/html/portlet/users_admin/css/main.css</header-portlet-css>
<header-portlet-css>/html/portlet/workflow_definitions/css/main.css</header-portlet-css>
<css-class-wrapper>portlet-workflow-instances</css-class-wrapper>
</portlet>
(...)
Добавляем портлет в список приложений
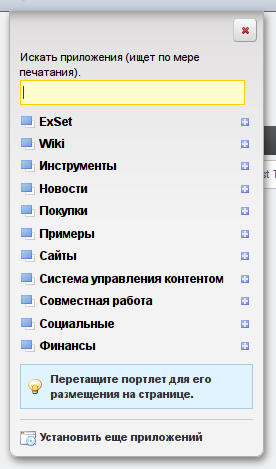
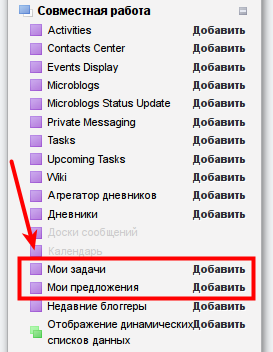
Теперь нам нужно сделать так, чтобы портлет можно было добавить на страницу портала. Для этого он должен появиться в списке приложений:

Делается это следующим образом. Открываем файл $LIFERAY_WEBAPP/WEB-INF/liferay-display.xml, находим в нём нужные нам портлеты, убираем их из категории "hidden", и добавляем в любую другую (например, в "collaboration", см. строки 9 и 10):
(...)
<category name="category.collaboration">
<portlet id="8" />
<portlet id="19" />
<portlet id="33" />
<portlet id="36" />
<portlet id="114" />
<portlet id="115" />
<portlet id="153" />
<portlet id="158" />
<portlet id="169" />
</category>
(...)
После этого перезапускаем портал и проверяем, что портлеты исчезли из панели управления и появились в списке приложений, которые можно размещать на страницах:

Следует отметить, что все описанные выше правки конфигов можно вынести в отдельный ext-плагин. В этом случае "перетаскивание" нужных нам портлетов из панели управления на страницы портала можно будет делать простым развёртыванием этого плагина без необходимости правки конфигов портала непосредственно на сервере, где он развёрнут.

