В продолжение модной темы про тотальную социализацию сайтов, в этой заметке я расскажу о том, как добавить кнопки социальных сетей в блоговый портлет Liferay Portal.
Делать мы это будем с помошью хука (Liferay Hook Plugin); об основных принципах их создания я уже рассказывал в одной из своих заметок в прошлом году. Так что на самих хуках мы в этот раз внимание заострять не будем, а перейдём сразу к делу и посмотрим, как добавить в блог правильно работающие кнопки социальных сетей.
Подготовка
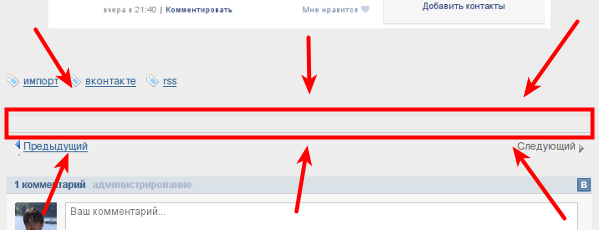
Создаём хук-плагин. Менять мы будем только одну страничку - /html/portlet/blogs/view_entry.jsp - создаём в плагине её копию. Виджеты добавим сразу после текста заметки - перед навигационными ссылками на следующий / предыдущий пост и комментариями:

Т.к. одной и той же записи в блогах на лайфрее соответствует несколько разных URL, то, чтобы у нас каждому из этих URL не соответствовал свой набор лайков, нам придётся создать переменную с уникальным URL записи, которую мы будем использовать при инициализации виджетов:
<portlet:renderURL var="currentEntryURL">
<portlet:param name="struts_action" value="/blogs/view_entry" />
<portlet:param name="entryId"
value="<%= String.valueOf(entryId) %>" />
</portlet:renderURL>
ВКонтакте
К сожалению, для того, чтобы добавить кнопку ВКонтакте, нам недостаточно будет только хук-плагина - т.к. инициалиазция вконтактовой Open API должна производиться в блоке <head>, нам придётся добавить этот код в тему оформления. Открываем нашу тему оформления и добавляем туда такой код:
<head>
...
<!-- VK userapi -->
<script type="text/javascript" src="http://userapi.com/js/api/openapi.js?49"></script>
</head>
Добавляем инициализацию нашего приложения ВКонтакте в тело страницы ("12345678" заменяем на его ИД):
<body>
<!-- VK widgets -->
<script type="text/javascript">
VK.init({apiId: 12345678, onlyWidgets: true});
</script>
...
Теперь уже можно добавить кнопку на страницу:
<div style="float: left;">
<div id="vk_like"></div>
<script type="text/javascript">
VK.Widgets.Like('vk_like',
{type: "button", height: 18},
"blog_<%= entryId %>");
</script>
</div>
Обратите внимание на параметр "blog_<%= entryId %>", передаваемый функции инициализации виджета. Этот параметр - уникальный идентификатор нашего поста, который позволяет отличить его от других записей. Если бы мы его не задали (Open API позволяет так делать), то по разным URL одной и той же записи соответствовали разные наборы лайков ВКонтакте.
Facebook
Теперь добавим кнопку Фейсбука:
<div style="float: left; margin-left: -5px; width: 180px; text-align: center;">
<div id="fb-root"></div>
<script>
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ru_RU/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
<div class="fb-like" data-href="<%= currentEntryURL %>"
data-layout="button_count" data-send="false"
data-show-faces="true" data-width="140"
style="margin: 0 20px 0 0; top: -1px"></div>
</div>
Здесь для того, чтобы отличить одну запись от другой, здесь используется наш уникальный URL.
Twitter
Код для добавления кнопки выглядит так:
<div style="float: left;">
<a class="twitter-share-button" data-lang="ru"
data-text="<%= entry.getTitle() %> #tuneit_ru"
data-url="<%= currentEntryURL %>"
href="https://twitter.com/share">Tweet</a>
<script>
!function(d,s,id){
var js,fjs=d.getElementsByTagName(s)[0];
if(!d.getElementById(id)){
js=d.createElement(s);
js.id=id;
js.src="//platform.twitter.com/widgets.js";
fjs.parentNode.insertBefore(js,fjs);
}
}(document,"script","twitter-wjs");
</script>
</div>
В качестве текста поста в твиттере используем заголовок заметки из блога и поставим на него ссылку (правильнее, конечно, использовать сокращалку URL, но, если не увлекаться особо длинными названиями заметок, то оно и так сойдёт). В качестве идентификатора заметки используем наш уникальный URL.
Google+
С ним всё просто:
<div style="float: left;">
<g:plusone href="<%= currentEntryURL %>" size="medium"></g:plusone>
<script type="text/javascript">
window.___gcfg = {lang: 'ru'};
(function() {
var po = document.createElement('script');
po.type = 'text/javascript';
po.async = true;
po.src = 'https://apis.google.com/js/plusone.js';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(po, s);
})();
</script>
</div>
В качестве ИД тоже используем наш уникальный URL.
Итог
В итоге у меня получился блок кода, содержащий кнопки всех основных социальных сетей. Всё вместе выглядит так:
<!-- Like buttons -->
<portlet:renderURL var="currentEntryURL">
<portlet:param name="struts_action" value="/blogs/view_entry" />
<portlet:param name="entryId" value="<%= String.valueOf(entryId) %>" />
</portlet:renderURL>
<!-- VK.com -->
<div style="float: left;">
<div id="vk_like"></div>
<script type="text/javascript">
VK.Widgets.Like('vk_like',
{type: "button", height: 18},
"blog_<%= entryId %>");
</script>
</div>
<!-- Facebook -->
<div style="float: left;">
<div id="fb-root"></div>
<script>
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ru_RU/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
<div class="fb-like" data-href="<%= currentEntryURL %>"
data-layout="button_count" data-send="false"
data-show-faces="true" data-width="140"
style="margin: 0 20px 0 0; top: -1px"></div>
</div>
<!-- Twitter -->
<div style="float: left;">
<a class="twitter-share-button" data-lang="ru"
data-text="<%= entry.getTitle() %> #tuneit_ru"
data-url="<%= currentEntryURL %>"
href="https://twitter.com/share">Tweet</a>
<script>
!function(d,s,id){
var js,fjs=d.getElementsByTagName(s)[0];
if(!d.getElementById(id)){
js=d.createElement(s);
js.id=id;
js.src="//platform.twitter.com/widgets.js";
fjs.parentNode.insertBefore(js,fjs);
}
}(document,"script","twitter-wjs");</script>
</div>
<!-- Google+ -->
<div style="float: left;">
<g:plusone href="<%= currentEntryURL %>" size="medium"></g:plusone>
<script type="text/javascript">
window.___gcfg = {lang: 'ru'};
(function() {
var po = document.createElement('script');
po.type = 'text/javascript';
po.async = true;
po.src = 'https://apis.google.com/js/plusone.js';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(po, s);
})();
</script>
</div>
<br>
<!-- End of Like buttons -->
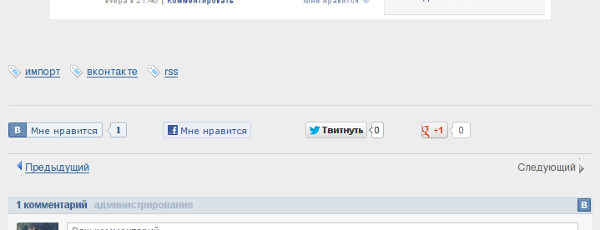
Добавляем этот код на страничку, собираем хук, развёртываем его и радуемся появившимся кнопкам: