В этой статье я расскажу об Icefaces 2
ICEFaces 2 является JSF framework-ом, расширяющим возможности JSF 2, распространяется бесплатно (базовая версия) и имеет открытые исходные коды.
Основное использование данной библиотеки - это, конечно, набор ее компонентов. Jsf имеет стандартные компоненты, но их мало и они без всяких "красивостей". IceFaces преобразовывает наш интерфейс, дополняя его всевозможными компонентами на все случаи жизни, эффектами и темами (поддерживая 3 стандартные темы: XP, Rime, Royale). Мы сами уже на протяжении нескольких лет пользуемся ICEFaces. Меня лично он привлекает из-за простоты создания интерфейса. Для человека, знающего html и css, это почти родное :)
Ну что же, приведу ряд примеров основных компонентов, входящих в базовый комплект.
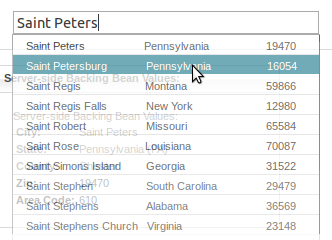
Autocomplete

ice:selectInputText
Поле автокомплита. При вводе текста в поле автоматически показывается список предполагаемых слов. Список генерируется по написанному алгоритму. В список может включаться дополнительная информация.
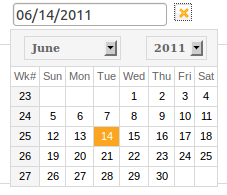
Calendar

ice:selectInputDate
Поле даты. Представляет из себя календарь, поддерживающий нужный формат даты при помощи стандартного JSF конвертера f:convertDateTime, настройки отображения времени и дат.
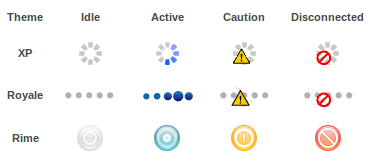
Connection Status

ice:outputConnectionStatus
Значок статуса отображает текущее состояние системы.
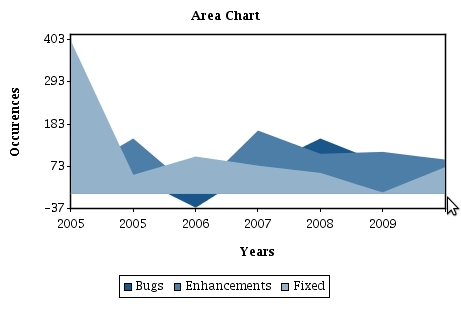
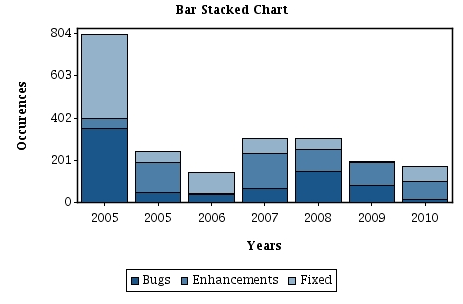
Charts


ice:outputChart
Диаграмма, которая поддерживает смену лейблов, цветов, типа отображения, подписей по осям итд.
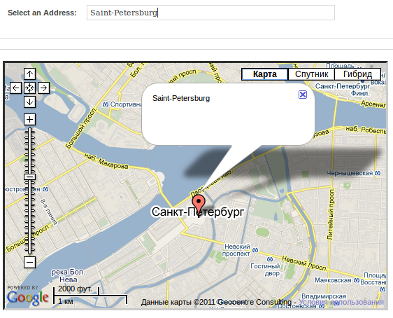
Google Maps

ice:gMap
Встраивание google map в ваше приложение. Поддерживает установку типа карты (карта, спутник, гибрид), масштаб, координаты (широту, долготу), адрес итд. Удобная вещь.
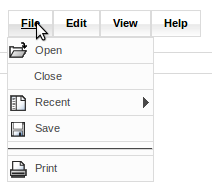
Menu Bar

ice:menuBar - элементами меню являются ice:menuItem.
Меню. Пункты меню создаются с использованием иерархии menuItem-ов. Меню может располагаться горизонтально и вертикально. Можно также устанавливать значки для пунктов меню.
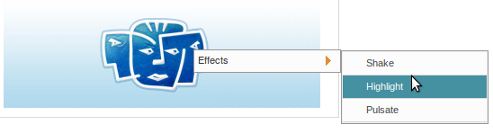
Menu popup

ice:menuPopup
Попап меню, похоже на обычное меню но вызывается по правой кнопке мышки. Пункты меню создаются также с использованием иерархии menuItem.-ов.
Progress Bar

ice:outputProgress
Прогресс бар. Может служить индикатором загрузки файла или каких-то длительных процессов. Состояние устанавливаем мы в бинах. Можно выставить начальное состояние отличное от 0.
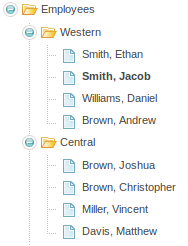
Tree

ice:tree
Дерево. Удобно использовать, когда есть какая-то иерархия объектов, которую необходимо отобразить.
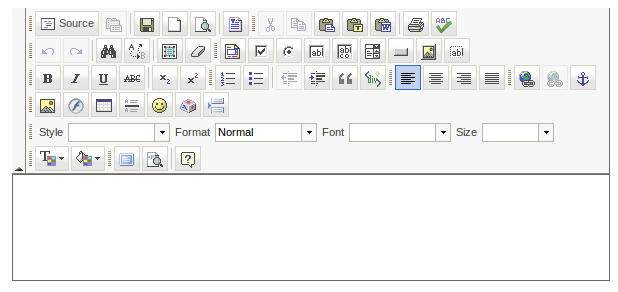
Rich Text

ice:inputRichText
Удобное поле ввода текста с использованием разметки. На самом деле это встроенный CKEditor. Можно настроить то, что мы хотим отображать в этом редакторе посредством настроек JavaScript config.js файла.
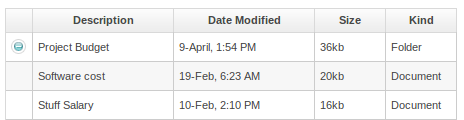
Data Table

ice:dataTable
Таблица. Хорошо и удобно с помощью нее отображать коллекции из объектов. Можно прикрутить на нее компонент RowSelector.
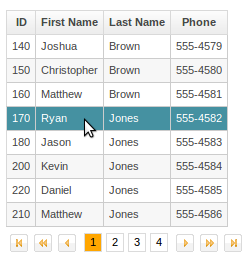
Row Selection

ice:rowSelector
Выделитель строки. Предназначен для более удобной работы со строками в таблице. Возможно выделение нескольких строк в таблице. В данном примере показан еще ice:dataPaginator, позволяющий легко и просто работать с большими таблицами dataTable. Он автоматически производит разбивку таблицы на страницы.
Для того, чтобы вам подключить ICEFaces 2 к вашему web-приложению необходимо:
1) Скачать последнюю версию ICEFaces
2) Подключить библиотеки ICEFaces icefaces.jar, icefaces-ace.jar, icefaces-compat.jar, а также проверить, что у вас подключены библиотеки JSF 2: jsf-api.jar и jsf-impl.jar
3) Прописать в вашем web.xml
<servlet>
<servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>*.jsf</url-pattern>
<url-pattern>/icefaces/*</url-pattern>
</servlet-mapping>
<!-- More efficient, in an AJAX environment, to have server side state saving -->
<context-param>
<param-name>javax.faces.STATE_SAVING_METHOD</param-name>
<param-value>server</param-value>
</context-param>
<!-- HTML comments become components unless they're stripped -->
<context-param>
<param-name>javax.faces.FACELETS_SKIP_COMMENTS</param-name>
<param-value>true</param-value>
</context-param>
<!-- If you're using ice:gmap component, you'll need your own key here -->
<context-param>
<param-name>com.icesoft.faces.gmapKey</param-name>
<param-value>ABQIAAAADlu0ZiSTam64EKaCQr9eTRTOTuQNzJNXRlYRLknj4cQ89tFfpxTEqxQnVWL4k55OPICgF5_SOZE06A
</param-value>
</context-param>
<!-- Many of the ICEfaces Components make use of the Resource Servlet -->
<servlet>
<servlet-name>Resource Servlet</servlet-name>
<servlet-class>com.icesoft.faces.webapp.CompatResourceServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<!-- These specific mappings are necessary for the Resource Servlet to function properly -->
<servlet-mapping>
<servlet-name>Resource Servlet</servlet-name>
<url-pattern>/xmlhttp/*</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>/icefaces/*</url-pattern>
</servlet-mapping>
На этом я думаю можно и завершить с нашим введением :) И можем перейти к использованию ICEfaces 2
Пишите, отвечу.

Nicola.russian
Nicola.russian
