Согласно спецификации HTML5, ссылка <a> не может содержать в себе интерактивный контент (поля ввода, кнопки, теги <ifame> и т.д.) и другие ссылки. Тем не менее, необходимость вложить ссылки друг в друга может возникнуть, и сделать это, не смотря на запрет спецификации, вполне реально.
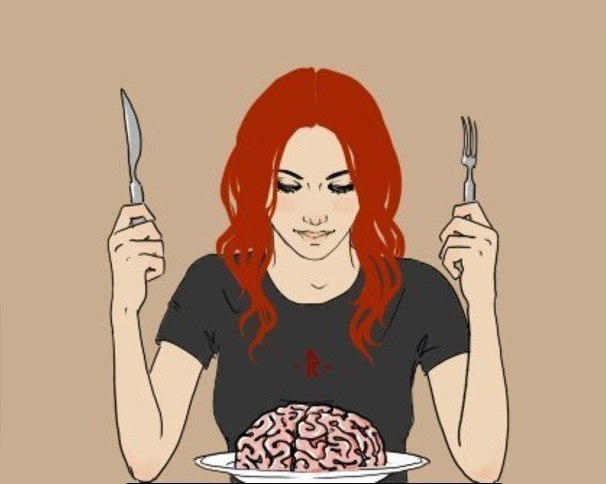
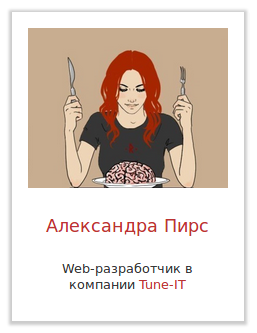
Одним из самых простых способов обхода данного ограничения является оборачивание внутренних ссылок в тег <object>. Допустим, у нас есть карточка, которая целиком ссылается на блог, но на карточке также присутствуют самостоятельные ссылки, ссылающиеся на другие ресурсы.

Код такой карточки будет выглядеть следующим образом.
<html>
<head>
<style>
.wrapper {
width: 200px;
padding: 1em;
margin: 2em;
box-shadow: 0px 1px 2px 3px #ccc;
font-family: sans;
transition: box-shadow 0.3s;
}
.wrapper:hover {
box-shadow: 0px 1px 2px 3px #cb9292;
}
.wrapper img {
width: 100%;
height: auto;
}
.wrapper h4 {
color: #b33;
text-align: center;
font-weight: normal;
font-size: 1.1em;
}
.wrapper p {
color: #363636;
text-align: center;
font-size: 0.8em;
}
.wrapper a {
text-decoration: none;
color: #b33;
}
.wrapper a:hover {
text-decoration: underline;
}
.wrapper > a:hover {
display: block;
text-decoration: none;
}
</style>
</head>
<body>
<div class="wrapper">
<a href="http://www.tune-it.ru/web/leksa/blog">
<img src="http://www.tune-it.ru/documents/10136/1129663/ava.jpg">
<h4>Александра Пирс</h4>
<p>
<object>
Web-разработчик в компании
<a href="http://www.tune-it.ru">Tune-IT</a>
</object>
</p>
</a>
</div>
</body>
</html>
Живой пример.